7.1 Introduction to the DOM¶
window.document¶
In this part; we will be using the following HTML document:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>DOM - Introduction</title>
<meta name="description" content="Learn DOM in an easy and simple way">
<meta name="author" content="Nawras Ali - Learn With Naw">
</head>
<body>
<script src="script.js"></script>
</body>
</html>
Task 1: Log window in the console.
console.log(window);
The result is: Window {window: Window, self: Window, document: document, name: "", location: Location, …}
Task 2: Log window.document in the console. The output may vary according to the document used.
console.log(window.document);
The result is as follows:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>DOM - Introduction</title>
<meta name="description" content="Learn DOM in an easy and simple way">
<meta name="author" content="Nawras Ali - Learn With Naw">
</head>
<body>
<script src="script.js"></script>
</body>
</html>
Task 3: What is the type of window.document?
console.log(typeof window.document);
The result is: object
Task 4: Log window.document.title in the console.
console.log(window.document.title);
The result is: DOM - Introduction
Task 5: Log window.document.head in the console.
console.log(window.document.head);
The result is as follows:
<head>
<meta charset="utf-8">
<title>DOM - Introduction</title>
<meta name="description" content="Learn DOM in an easy and simple way">
<meta name="author" content="Nawras Ali - Learn With Naw">
</head>
Task 6: Log window.document.body in the console.
console.log(window.document.body);
The result is as follows:
<body>
<script src="script.js"></script>
</body>
window.document
The window.document is a window object property that returns the source HTML code of the document contained in the window.
window.document is an object.
Document Tree¶
In this part; we will be using the following HTML document:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>The official LWN Website</title>
</head>
<body>
<header>
<h1>LWN Website</h1>
<p>learn more about linux and web development</p>
</header>
<section>
<article>
<h3>How to think like a programmer?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
<article>
<h3>What is the DOM?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
<article>
<h3>How to be a system administrator?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
</section>
<aside>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat recusandae, distinctio modi iure culpa sapiente sint dicta fuga nostrum aperiam!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed odio impedit officiis, incidunt corrupti doloremque vero magni, minima minus quas laborum animi error perspiciatis quae modi, obcaecati saepe. Possimus, mollitia.</p>
</aside>
<footer>
<p>All the copyright reserved</p>
</footer>
<script src="script.js"></script>
</body>
</html>
Task 7: What is the title of the document above?
console.log(document.title);
The result is: The official LWN Website
Task 8: What is the head of the document above?
console.log(document.head);
The result is as follows:
<head>
<meta charset="utf-8">
<title>The official LWN Website</title>
</head>
Task 9: What is the body of the document above?
console.log(document.body);
The result is as follows:
<body>
<header>
<h1>LWN Website</h1>
<p>learn more about linux and web development</p>
</header>
<section>
<article>
<h3>How to think like a programmer?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
<article>
<h3>What is the DOM?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
<article>
<h3>How to be a system administrator?</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos asperiores, nostrum tenetur. Veniam, facilis, explicabo!</p>
</article>
</section>
<aside>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat recusandae, distinctio modi iure culpa sapiente sint dicta fuga nostrum aperiam!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sed odio impedit officiis, incidunt corrupti doloremque vero magni, minima minus quas laborum animi error perspiciatis quae modi, obcaecati saepe. Possimus, mollitia.</p>
</aside>
<footer>
<p>All the copyright reserved</p>
</footer>
<script src="script.js"></script>
</body>
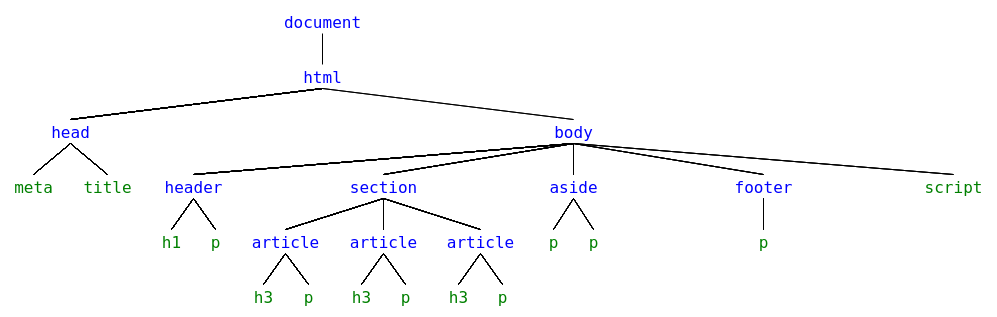
Task 10: Study the following model that represents the HTML elements of our document.

HTML Tree
As you can see, we have visualized our HTML document using a tree diagram.
This representation of the HTML elements is called the HTML Document Object Model.
The DOM
When the user loads a web page, the browser creates the DOM tree of the document.
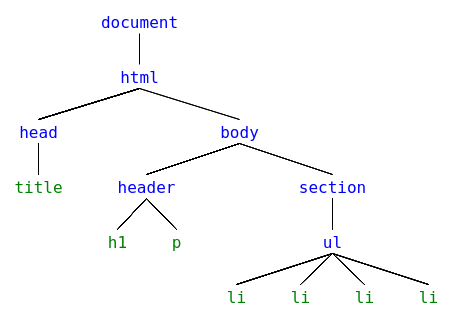
Task 11: Draw a document tree for the following HTML document.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<title>Mobile Shop - High quality mobile for affordable prices</title>
</head>
<body>
<header>
<h1>Mobile Shop</h1>
<p>Buy the most elegant mobile phones here</p>
</header>
<section>
<ul>
<li>Red phones</li>
<li>Silver phones</li>
<li>High memory phones</li>
<li>High storage phones</li>
</ul>
</section>
</body>
</html>

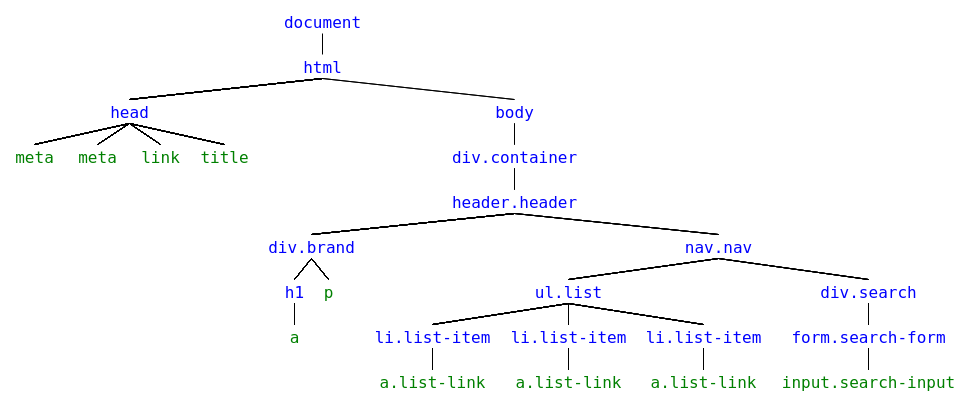
Task 12: Draw a document tree for the following HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Old Phones Store</title>
</head>
<body>
<div class="container">
<header class="header">
<div class="brand">
<h1><a href="">Old Phones Store</a></h1>
<p>The one and the only old phones store in the world</p>
</div>
<nav class="nav">
<ul class="list">
<li class="list-item">
<a href="#" class="list-link">
1960s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1970s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1980s Phones
</a>
</li>
</ul>
<div class="search">
<form action="" class="search-form">
<input type="search" class="search-input" placeholder="search">
</form>
</div>
</nav>
</header>
</div>
</body>
</html>

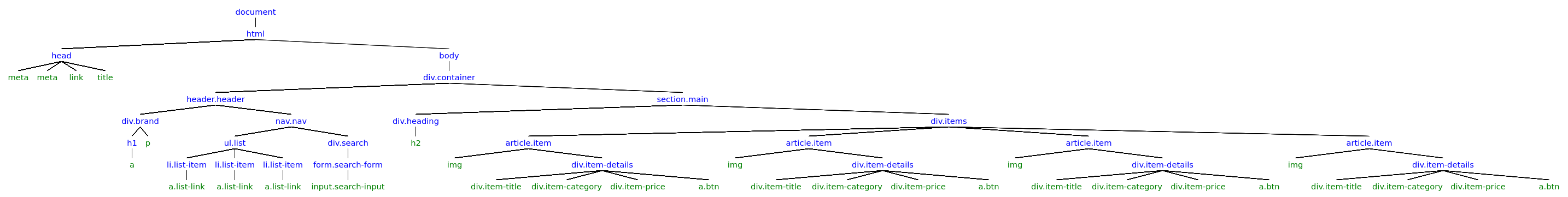
Task 13: Draw a document tree for the following HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Old Phones Store</title>
</head>
<body>
<div class="container">
<header class="header">
<div class="brand">
<h1><a href="">Old Phones Store</a></h1>
<p>The one and the only old phones store in the world</p>
</div>
<nav class="nav">
<ul class="list">
<li class="list-item">
<a href="#" class="list-link">
1960s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1970s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1980s Phones
</a>
</li>
</ul>
<div class="search">
<form action="" class="search-form">
<input type="search" class="search-input" placeholder="search">
</form>
</div>
</nav>
</header>
<section class="main">
<div class="heading">
<h2>Our Products</h2>
</div>
<div class="items">
<article class="item">
<img src="phone1.jpg">
<div class="item-details">
<div class="item-title">Black Phone</div>
<div class="item-category">1970s phones</div>
<div class="item-price">$100</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="phone2.jpg">
<div class="item-details">
<div class="item-title">Pink Phone</div>
<div class="item-category">1980s phones</div>
<div class="item-price">$200</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="phone3.jpg">
<div class="item-details">
<div class="item-title">red Phone</div>
<div class="item-category">1960s phones</div>
<div class="item-price">$400</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="phone4.jpg">
<div class="item-details">
<div class="item-title">Transparent Green Phone</div>
<div class="item-category">1960s phones</div>
<div class="item-price">$150</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
</div>
</section>
</div>
</body>
</html>

Open the image above in a new tab, and zoom in so you can see the details of the DOM tree
Excessive DOM size
You should avoid adding unnecessary HTML to your web document because it increases the size of the DOM tree, which results in slowing down your website performance.
Task 14: Refer to task 10; which is the parent of the head element?
The root html node is the parent of the head element.
In the DOM tree, we refer to the HTML elements/tags as nodes
Task 15: Refer to task 10; which is the parent of any article element?
The section node is the parent of 3 article elements.
Task 16: Refer to task 10; which are the children of aside elements?
The aside element has two children of p tag.
Task 17: Refer to task 10; which are the siblings of script element?
The script tag has 4 siblings; the header, section, aside, and footer elements.
Task 18: Refer to task 10; which are the children of the article element?
The article node has two children; h3 and p.