7.2 Getting Elements¶
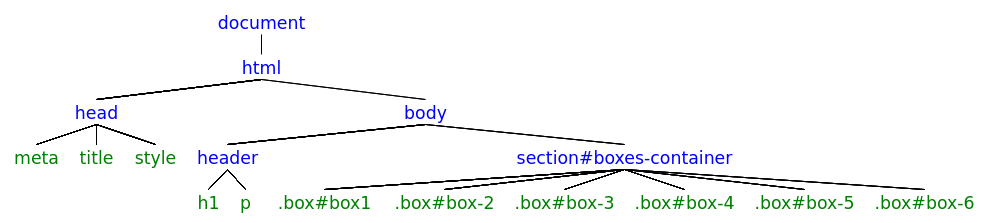
In this lesson; we will be using the following HTML document:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Awesome boxes</title>
<style>
#boxes-container{
display: flex;
}
.box{
width: 10rem;
height: 10rem;
margin: 1rem;
}
#box-1{
background: black;
}
#box-2{
background: red;
}
#box-3{
background: green;
}
#box-4{
background: pink;
}
#box-5{
background: cyan;
}
#box-6{
background: orange;
}
</style>
</head>
<body>
<header>
<h1>Welcome to our awesome boxes website</h1>
<p>We have amazing boxes of different elegant colors</p>
</header>
<section id="boxes-container">
<div class="box" id="box-1"></div>
<div class="box" id="box-2"></div>
<div class="box" id="box-3"></div>
<div class="box" id="box-4"></div>
<div class="box" id="box-5"></div>
<div class="box" id="box-6"></div>
</section>
<script src="script.js"></script>
</body>
</html>

By ID¶
Task 1: Log the element of the boxes container in the console. Hint: use document.getElementById("boxes-container").
let container = document.getElementById("boxes-container");
console.log(container);
The result is: <section id="boxes-container">
document.getElementById("id")
The document.getElementById() method returns the first element in the document whose id value matches the specified string.
Task 2: Log the element of box 1 in the console.
let box1 = document.getElementById("box-1");
console.log(box1);
The result is: <div id="box-1" class="box"></div>
Task 3: Log the element of box 2 in the console.
let box2 = document.getElementById("box-2");
console.log(box2);
The result is: <div id="box-2" class="box"></div>
Task 4: Change the background color of box 4 to DarkViolet. Hint: use element.style.backgroundColor="DarkViolet".
let box4 = document.getElementById("box-4");
box4.style.backgroundColor = "DarkViolet";
The fourth box background color changed to DarkViolet.
Task 5: Change the background color of box 6 to Olive.
let box6 = document.getElementById("box-6");
box6.style.backgroundColor = "Olive";
The sixth box background color changed to olive.
Task 6: Which is the parent of box 5? Hint: use element.parentElement.
let box5 = document.getElementById("box-5");
let box5Parent = box5.parentElement;
console.log(box5Parent);
The result is: <section id="boxes-container">
Task 7: Which is the parent of box 2?
let box2 = document.getElementById("box-2");
let box2Parent = box2.parentElement;
console.log(box2Parent);
The result is: <section id="boxes-container">
By ClassName¶
Task 8: Get all the boxes. Hint: use document.getElementsByClassName("box").
let boxes = document.getElementsByClassName("box");
console.log(boxes);
The result is: HTMLCollection { 0: div#box-1.box, 1: div#box-2.box, 2: div#box-3.box, 3: div#box-4.box, 4: div#box-5.box, 5: div#box-6.box, length: 6, … }
document.getElementsByClass("class")
The document.getElementsByClassName() method returns an HTML collection of elements which have all the same given class.
HTML Collection
The HTML collection is an array-like object that represents a collection of HTML elements.
Task 9: Refer to task 8; convert the returned HTML collection to a regular array using Array.from(htmlCollection).
let boxes = document.getElementsByClassName("box");
let boxesArray = Array.from(boxes);
console.log(boxesArray);
The result is: Array(6) [ div#box-1.box, div#box-2.box, div#box-3.box, div#box-4.box, div#box-5.box, div#box-6.box ]
Task 10: Refer to task 9; display the elements of boxesArray. Hint: use for...of.
let boxes = document.getElementsByClassName("box");
let boxesArray = Array.from(boxes);
for( let box of boxesArray){
console.log(box);
}
The result is as follows:
<div class="box" id="box-1">
<div class="box" id="box-2">
<div class="box" id="box-3">
<div class="box" id="box-4">
<div class="box" id="box-5">
<div class="box" id="box-6">
Task 11: Which are the children of the boxes container. Hint: use element.children
let container = document.getElementById("boxes-container");
let containerChildren = container.children;
console.log(containerChildren);
The result is: HTMLCollection { 0: div#box-1.box, 1: div#box-2.box, 2: div#box-3.box, 3: div#box-4.box, 4: div#box-5.box, 5: div#box-6.box,
Task 12: Refer to task 11; display the elements of containerChildren.
let container = document.getElementById("boxes-container");
let containerChildren = container.children;
let containerChildrenArray = Array.from(containerChildren);
for(let el of containerChildrenArray){
console.log(el);
}
The result is as follows:
<div class="box" id="box-1">
<div class="box" id="box-2">
<div class="box" id="box-3">
<div class="box" id="box-4">
<div class="box" id="box-5">
<div class="box" id="box-6">
By TagName¶
Task 13: Get all the div in the document. Hint: use document.getElementsByTagName("div")
let divS = document.getElementsByTagName("div");
console.log(divS);
The result is: HTMLCollection { 0: div#box-1.box, 1: div#box-2.box, 2: div#box-3.box, 3: div#box-4.box, 4: div#box-5.box, 5: div#box-6.box,
document.getElementsByTagName("tag")
The document.getElementsByTagName() method returns an HTML collection of elements which have all the same given tag.
Task 14: Refer to task 13; display the divS elements.
let divS = document.getElementsByTagName("div");
let divSArray = Array.from(divS);
for(let el of divSArray){
console.log(el);
}
The result is as follows:
<div class="box" id="box-1">
<div class="box" id="box-2">
<div class="box" id="box-3">
<div class="box" id="box-4">
<div class="box" id="box-5">
<div class="box" id="box-6">
Task 15: Get all the section tags.
let sections = document.getElementsByTagName("section");
console.log(sections);
The result is: HTMLCollection [section#boxes-container, boxes-container: section#boxes-container]
Task 16: Refer to task 15; display the first element of sections.
let sections = document.getElementsByTagName("section");
let sectionsArray = Array.from(sections);
let firstSection = sectionsArray[0];
console.log(firstSection);
The result is: <section id="boxes-container">…</section>
Task 17: Make the code of task 16 shorter.
let sections = document.getElementsByTagName("section");
let firstSection = Array.from(sections)[0];
console.log(firstSection);
The result is: <section id="boxes-container">…</section>
Task 18: Refer to task 17; which are the children of firstSection?
let sections = document.getElementsByTagName("section");
let firstSection = Array.from(sections)[0];
let firstSectionChildren = firstSection.children;
console.log(firstSectionChildren);
The result is: HTMLCollection(6) [div#box-1.box, div#box-2.box, div#box-3.box, div#box-4.box, div#box-5.box, div#box-6.box ....]
Task 19: Make the code of task 18 shorter, and display each element of firstSectionChildren on a separate line.
let sections = document.getElementsByTagName("section");
let firstSectionChildren = Array.from(sections)[0].children;
for(let el of firstSectionChildren){
console.log(el);
}
The result is as follows:
<div class="box" id="box-1">
<div class="box" id="box-2">
<div class="box" id="box-3">
<div class="box" id="box-4">
<div class="box" id="box-5">
<div class="box" id="box-6">
By querySelector¶
Task 20: Get the 1st box in boxes-container. Hint: use document.querySelector("#boxes-container > #box-1").
let box1 = document.querySelector("#boxes-container > #box-1");
console.log(box1);
The result is: <div class="box" id="box-1"></div>
Task 21: Get the 3rd box in boxes-container.
let box3 = document.querySelector("#boxes-container > #box-3");
console.log(box3);
The result is: <div class="box" id="box-3"></div>
Task 22: Get the 5th box in boxes-container.
let box5 = document.querySelector("#boxes-container > #box-5");
console.log(box5);
The result is: <div class="box" id="box-5"></div>
Task 23: Get the 8th box in boxes-container.
let box8 = document.querySelector("#boxes-container > #box-8");
console.log(box8);
The result is: null
querySelector
The document.querySelector("Selector") method returns the first element in the document that matches the specified CSS selector. If no matches are found, it returns null.
Task 24: Get h1 in the header tag using querySelector.
let h1 = document.querySelector("header > h1");
console.log(h1);
The result is: <h1>Welcome to our awesome boxes website</h1>
Task 25: Get p in header using querySelector.
let p = document.querySelector("header > p");
console.log(p);
The result is: <p>We have amazing boxes of different elegant colors</p>
Task 26: Re-do task 25 without using querySelector.
let p = document.getElementsByTagName("header")[0].getElementsByTagName("p")[0];
console.log(p);
The result is: <p>We have amazing boxes of different elegant colors</p>
By querySelectorAll¶
Task 27: Get all the divS in boxes-container using document.querySelectorAll("#boxes-container > div").
let divS = document.querySelectorAll("#boxes-container > div");
console.log(divS);
The result is: NodeList(6) [div#box-1.box, div#box-2.box, div#box-3.box, div#box-4.box, div#box-5.box, div#box-6.box]
querySelectorAll
The document.querySelectorAll("Selector") method returns a node list of elements which match the specified CSS selectors.
Node List
A node list is a collection of HTML nodes.
Task 28: Get all the .box in boxes-container using querySelectorAll
let boxes = document.querySelectorAll("#boxes-container > .box");
console.log(boxes);
The result is: NodeList(6) [div#box-1.box, div#box-2.box, div#box-3.box, div#box-4.box, div#box-5.box, div#box-6.box]
Task 29: Get all the h1 tags in the header tag using querySelectorAll.
let h1List = document.querySelectorAll("header h1");
console.log(h1List);
The result is: NodeList [h1]
Task 30: Get all the p tags in the header tag using querySelectorAll.
let pList = document.querySelectorAll("header p");
console.log(pList);
The result is: NodeList [p]