7.4 DOM nodes Part 2¶
In this lesson; we will be using the following HTML document:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Old Phones Store</title>
</head>
<body>
<div class="container">
<header class="header">
<div class="brand">
<h1><a href="">Old Phones Store</a></h1>
<p>The one and the only old phones store in the world</p>
</div>
<nav class="nav">
<ul class="list">
<li class="list-item">
<a href="#" class="list-link">
1960s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1970s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1980s Phones
</a>
</li>
</ul>
<div class="search">
<form action="" class="search-form">
<input type="search" class="search-input" placeholder="search">
</form>
</div>
</nav>
</header>
<section class="main">
<div class="heading">
<h2>Our Products</h2>
</div>
<div class="items">
<article class="item">
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Black Phone</div>
<div class="item-category">1970s phones<div>
<div class="item-price">$100</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Pink Phone</div>
<div class="item-category">1980s phones</div>
<div class="item-price">$200</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">red Phone</div>
<div class="item-category">1960s phones</div>
<div class="item-price">$400</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
<article class="item">
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Transparent Green Phone</div>
<div class="item-category">1960s phones</div>
<div class="item-price">$150</div>
<a href="#" class="btn">Buy Now</a>
</div>
</article>
</div>
</section>
</div>
<script src="script.js"></script>
</body>
</html>

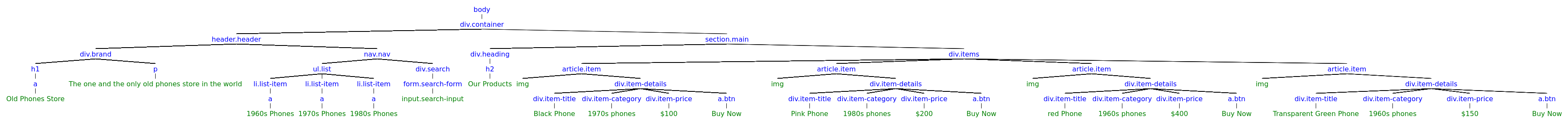
Open the image above in a new tab, and zoom in so you can see the details of the DOM tree
Text Node¶
textContent¶
Task 1: Get the a tag in the header tag.
let aTag = document.querySelector(".header > .brand > h1 > a");
console.log(aTag);
The result is: <a href="">Old Phones Store</a>
Task 2: Refer to task 1; get the text inside the a tag. Hint: use element.textContent
let aTag = document.querySelector(".header > .brand > h1 > a");
console.log(aTag.textContent);
The result is: Old Phones Store
Task 3: Display the text in the .brand > p tag.
let el = document.querySelector('.header > .brand > p');
console.log(el.textContent);
The result is: The one and the only old phones store in the world
Task 4: Change the text inside the .brand > h1 > a tag to "Modern Phones Store". Hint: use el.textContent = "Modern Phones Store"
let el = document.querySelector(".header > .brand > h1 > a");
el.textContent = "Modern Phones Store";
console.log(el.textContent);
The result is: Modern Phones Store
Task 5: Change the text inside the .brand > p tag to "Just another website".
let el = document.querySelector(".header > .brand > p");
el.textContent = "Just another website";
console.log(el.textContent);
The result: Just another website
el.textContent
The textContent property of an element returns the text content inside that element.
You can change the text inside the tag using: element.textContent = "new text here"
Task 6: Change the text of the last ul.list child to "Modern Phones".
let el = document.querySelector(".nav > .list").lastElementChild.querySelector("a");
el.textContent = "Modern Phones";
console.log(el.textContent);
The result is: Modern Phones
Task 7: Get the text of the third .item > .item-price tag.
let el = document.querySelector(".main .items").children[2].querySelector(".item-details > .item-price");
console.log(el.textContent);
The result is: $400
Task 8: Get the text of the last .item > .item-title tag.
let el = document.querySelector(".main .items").lastElementChild.querySelector(".item-details > .item-title");
console.log(el.textContent);
The result is: Transparent Green Phone
Task 9: Change the text for all the .btn elements to Order Now.
let buttons = document.getElementsByClassName("btn");
for (button of buttons){
button.textContent = "Order Now";
console.log(button.textContent);
}
The result is as follows:
Order Now
Order Now
Order Now
Order Now
childNodes¶
Task 10: Get all the children of the .items element.
var children = document.querySelector(".main > .items").children;
for(child of children){
console.log(child);
}
The result is as follows:
<article class="item"></article>
<article class="item"></article>
<article class="item"></article>
<article class="item"></article>
Task 11: Get all the children of the .items element. Hint: use element.childNodes.
var children = document.querySelector(".main > .items").childNodes;
for(child of children){
console.log(child);
}
The result is as follows:
#text
<article class="item"></article>
#text
<article class="item"></article>
#text
<article class="item"></article>
#text
<article class="item"></article>
#text
children vs childNodes
The el.children property returns the child elements of the given element. While el.childNodes property returns all the child nodes of the given element including the element nodes, the text nodes, and the comment nodes.
firstChild¶
Task 12: Get the first child of the .items element.
var el = document.querySelector(".main > .items").firstElementChild;
console.log(el);
The result is as follows: <article class="item">...</article>
Task 13: Get the first child of the .items element. Hint: use el.firstChild.
var el = document.querySelector(".main > .items").firstChild;
console.log(el);
The result is as follows: #text
firstElementChild vs firstChild
The el.firstElementChild property returns the first element child of the given element. While el.firstChild property returns the first child node of the given element. It can be an element node, a text node, or a comment node.
lastChild¶
Task 14: Get the last child of the .items element.
var el = document.querySelector(".main > .items").lastElementChild;
console.log(el);
The result is as follows: <article class="item">...</article>
Task 15: Get the last child of the .items element. Hint: use el.lastChild.
var el = document.querySelector(".main > .items").lastChild;
console.log(el);
The result is as follows: #text
lastElementChild vs lastChild
The el.lastElementChild property returns the last element child of the given element. While el.lastChild property returns the last child node of the given element. It can be an element node, a text node, or a comment node.
nextSibling¶
Task 16: Get the next sibling of the el element below.
var el = document.querySelector(".main > .items").childNodes[3];
console.log(el.nextElementSibling);
The result is as follows: <article class="item">...</article>
Task 17: Get the next sibling of the el element below. Hint: use el.nextSibling.
var el = document.querySelector(".main > .items").childNodes[3];
console.log(el.nextSibling);
The result is as follows: #text
nextElementSibling vs nextSibling
The el.nextElementSibling property returns the element node following the specified one. While el.nextSibling property returns the node following the specified one. It can be an element node, a text node, or a comment node.
previousSibling¶
Task 18: Get the previous sibling of the el element below.
var el = document.querySelector(".main > .items").childNodes[5];
console.log(el.previousElementSibling);
The result is as follows: <article class="item">...</article>
Task 19: Get the previous sibling of the el element below. Hint: use el.previousSibling.
var el = document.querySelector(".main > .items").childNodes[3];
console.log(el.previousSibling);
The result is as follows: #text
previousElementSibling vs previousSibling
The el.previousElementSibling property returns the element node prior to the specified one. While el.previousSibling property returns the node prior to the specified one. It can be an element node, a text node, or a comment node.
element.innerHTML¶
Task 20 Get the second article element.
let el = document.querySelector(".main > .items").children[1];
console.log(el);
The result is as follows: <article class="item">...</article>
Task 21: Refer to task 20; display the content of the el element. Hint: use el.innerHTML.
let el = document.querySelector(".main > .items").children[1];
console.log(el.innerHTML);
The result is as follows:
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Pink Phone</div>
<div class="item-category">1980s phones</div>
<div class="item-price">$200</div>
<a href="#" class="btn">Buy Now</a>
</div>
Task 22: Display the content of the .nav > .list element below.
let el = document.querySelector(".nav > .list");
console.log(el.innerHTML);
The result is as follows:
<li class="list-item">
<a href="#" class="list-link">
1960s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1970s Phones
</a>
</li>
<li class="list-item">
<a href="#" class="list-link">
1980s Phones
</a>
</li>
Task 23: Display the content of the .nav > .search element below.
let el = document.querySelector(".nav > .search");
console.log(el.innerHTML);
The result is as follows:
<form action="" class="search-form">
<input type="search" class="search-input" placeholder="search">
</form>
Task 24: Change the content of the element below to <p>search here for whatever you want</p>. Hint: use el.innerHTML = "<p>search here for whatever you want</p>".
let el = document.querySelector(".nav > .search");
el.innerHTML = "<p>search here for whatever you want</p>";
console.log(el.innerHTML)
The result is: <p>search here for whatever you want</p>
Task 25: Change the content of the element below to <p>search here for whatever you want</p>. Hint: use textContent.
let el = document.querySelector(".nav > .search");
el.textContent = "<p>search here for whatever you want</p>";
console.log(el.innerHTML)
The result is: <p>search here for whatever you want</p>
el.innerHTML vs el.textContent
The el.innerHTML sets or returns the HTML code within the element. While the el.textContent sets or returns the text within the element.
Task 26: What is the inner HTML of the last child element of the .main > .items element.
var el = document.querySelector(".main > .items").lastElementChild;
console.log(el.innerHTML);
The result is as follows:
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Transparent Green Phone</div>
<div class="item-category">1960s phones</div>
<div class="item-price">$150</div>
<a href="#" class="btn">Buy Now</a>
</div>
Task 27: What is the inner HTML of the next sibling of first child node of the .main > .items element.
var el = document.querySelector(".main > .items").firstChild.nextSibling;
console.log(el.innerHTML);
The result is as follows:
<img src="https://via.placeholder.com/150">
<div class="item-details">
<div class="item-title">Black Phone</div>
<div class="item-category">1970s phones</div>
<div class="item-price">$100</div>
<a href="#" class="btn">Buy Now</a>
</div>
Task 28: Change the inner HTML of the previous sibling of last child node of the .main > .items element to <p><strong>No more exists</strong></p>.
var el = document.querySelector(".main > .items").lastChild.previousSibling;
el.innerHTML = "<p><strong>No more exists</strong></p>";
console.log(el.innerHTML);
The result is: "<p><strong>No more exists</strong></p>"