7.5 Creating Elements¶
In this lesson; we will be using the following HTML document:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Creating Elements</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
Practice 1¶
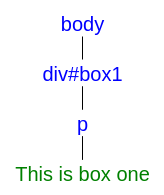
In tasks 1-10; we will be creating the following DOM tree.

Task 1: Create a div element using document.createElement("div").
let div = document.createElement("div");
console.log(div);
The result is: <div></div>
document.createElement(tagName)
The document.createElement(tagName) method creates an HTML element with the given tagName.
Task 2: Refer to task 1; Add id=box1 to the div element.
let div = document.createElement("div");
div.setAttribute("id", "box1");
console.log(div);
The result is: <div id="box1"></div>
Task 3: Select the body tag from the document.
let body = document.querySelector("body");
console.log(body);
The result is: <body>...</body>
Task 4: Refer to tasks 2-3; Add the div element to the body of the document. Hint: use body.appendChild("divElement").
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
console.log(body);
The result is as follows:
<body>
<script src="script.js"></script>
<div id="box1"></div>
</body>
element.appendChild(child)
The element.appendChild(child) method appends a child node to the specified parent node.
Task 5: Refer to task 4; create a p tag.
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
let p = document.createElement("p");
console.log(p);
The result is: <p></p>
Task 6: Refer to task 5; create a text node. Hint: use document.createTextNode("This is box one").
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
let p = document.createElement("p");
let text = document.createTextNode("This is box one");
console.log(text);
The result is: "This is box one"
document.createTextNode(text)
The document.createTextNode(text) method creates a text node with the given text.
Task 7: Refer to task 6; What is the node name and the node type of text?
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
let p = document.createElement("p");
let text = document.createTextNode("This is box one");
console.log(text.nodeName);
console.log(text.nodeType);
The result is as follows:
#text
3
Task 8: Refer to task 6; add the text node to the p tag.
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
let p = document.createElement("p");
let text = document.createTextNode("This is box one");
p.appendChild(text);
console.log(p);
The result is: <p>This is box one</p>
Task 9: Refer to task 7; add the p element to the div tag.
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
body.appendChild(div);
let p = document.createElement("p");
let text = document.createTextNode("This is box one");
p.appendChild(text);
div.appendChild(p);
console.log(body);
The result is as follows:
<body>
<script src="script.js"></script>
<div id="box1">
<p>This is box one</p>
</div>
</body>
Task 10: Refer to task 9; insert the div tag before the script tag in the body. Hint: use body.insertBefore(div, script).
let div = document.createElement("div");
div.setAttribute("id", "box1");
let body = document.querySelector("body");
let script = document.querySelector("script");
body.insertBefore(div, script);
let p = document.createElement("p");
let text = document.createTextNode("This is box one");
p.appendChild(text);
div.appendChild(p);
console.log(body);
The result is as follows:
<body>
<div id="box1">
<p>This is box one</p>
</div>
<script src="script.js"></script>
</body>
parent.insertBefore(newElement, referenceElement)
The parent.insertBefore(newElement, referenceElement) method adds a newELement before a referenceElement to the specified parent.
Practice 2¶
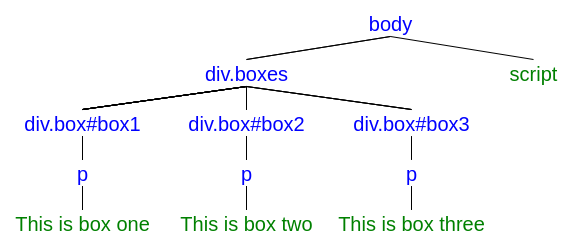
In tasks 11-16; we will be creating the following DOM tree.

Task 11: Create the div.boxes element and insert it before the script tag.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
console.log(body);
The result is as follows:
<body>
<div class="boxes"></div>
<script src="script.js"></script>
</body>
Task 12: Create the #box1 element and append it to the .boxes element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
let box1 = document.createElement("div");
box1.setAttribute("class", "box");
box1.setAttribute("id", "box1");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
boxes.appendChild(box1);
console.log(body);
The result is as follows:
<body>
<div class="boxes">
<div class="box" id="box1"></div>
</div>
<script src="script.js"></script>
</body>
Task 13: Create the p element and append it to the box1 element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
let box1 = document.createElement("div");
box1.setAttribute("class", "box");
box1.setAttribute("id", "box1");
let box1P = document.createElement("p");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
boxes.appendChild(box1);
box1.appendChild(box1P);
console.log(body);
The result is as follows:
<body>
<div class="boxes">
<div class="box" id="box1">
<p></p>
</div>
</div>
<script src="script.js"></script>
</body>
Task 14: Create the This is box one text node and append it to the box1 > p element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
let box1 = document.createElement("div");
box1.setAttribute("class", "box");
box1.setAttribute("id", "box1");
let box1P = document.createElement("p");
let text1 = document.createTextNode("This is box one");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
boxes.appendChild(box1);
box1.appendChild(box1P);
box1P.appendChild(text1);
console.log(body);
The result is as follows:
<body>
<div class="boxes">
<div class="box" id="box1">
<p>This is box one</p>
</div>
</div>
<script src="script.js"></script>
</body>
Task 15: Repeat tasks 12-14 for the box2 element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
//box1
let box1 = document.createElement("div");
box1.setAttribute("class", "box");
box1.setAttribute("id", "box1");
let box1P = document.createElement("p");
let text1 = document.createTextNode("This is box one");
//box2
let box2 = document.createElement("div");
box2.setAttribute("class", "box");
box2.setAttribute("id", "box2");
let box2P = document.createElement("p");
let text2 = document.createTextNode("This is box two");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
//box1
boxes.appendChild(box1);
box1.appendChild(box1P);
box1P.appendChild(text1);
//box2
boxes.appendChild(box2);
box2.appendChild(box2P);
box2P.appendChild(text2);
console.log(body);
The result is as follows:
<body>
<div class="boxes">
<div class="box" id="box1">
<p>This is box one</p>
</div>
<div class="box" id="box2">
<p>This is box two</p>
</div>
</div>
<script src="script.js"></script>
</body>
Task 16: Repeat tasks 12-14 for the box3 element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let boxes = document.createElement("div");
boxes.setAttribute("class", "boxes");
//box1
let box1 = document.createElement("div");
box1.setAttribute("class", "box");
box1.setAttribute("id", "box1");
let box1P = document.createElement("p");
let text1 = document.createTextNode("This is box one");
//box2
let box2 = document.createElement("div");
box2.setAttribute("class", "box");
box2.setAttribute("id", "box2");
let box2P = document.createElement("p");
let text2 = document.createTextNode("This is box two");
//box3
let box3 = document.createElement("div");
box3.setAttribute("class", "box");
box3.setAttribute("id", "box3");
let box3P = document.createElement("p");
let text3 = document.createTextNode("This is box three");
// Adding Elements to the DOM tree
body.insertBefore(boxes, script);
//box1
boxes.appendChild(box1);
box1.appendChild(box1P);
box1P.appendChild(text1);
//box2
boxes.appendChild(box2);
box2.appendChild(box2P);
box2P.appendChild(text2);
//box3
boxes.appendChild(box3);
box3.appendChild(box3P);
box3P.appendChild(text3);
console.log(body);
The result is as follows:
<body>
<div class="boxes">
<div class="box" id="box1">
<p>This is box one</p>
</div>
<div class="box" id="box2">
<p>This is box two</p>
</div>
<div class="box" id="box3">
<p>This is box three</p>
</div>
</div>
<script src="script.js"></script>
</body>
Practice 3¶
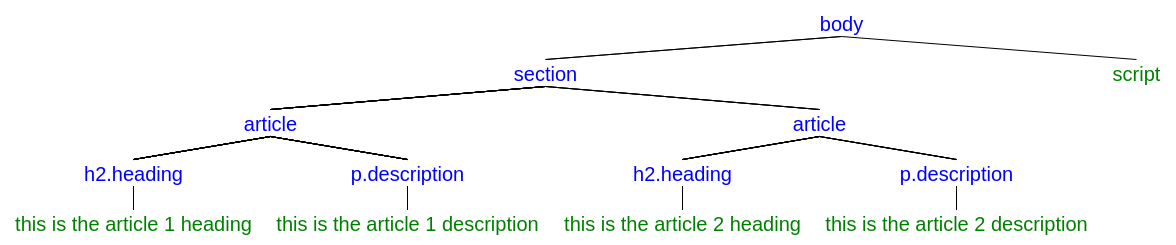
In tasks 17-22; we will be creating the following DOM tree.

Task 17: Create the section element, and add it to the body tag.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
console.log(body);
The result is as follows:
<body>
<section></section>
<script src="script.js"></script>
</body>
Task 18: Create the article elements, and add them to the section tag.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
let article1 = document.createElement("article");
let article2 = document.createElement("article");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
section.appendChild(article1);
section.appendChild(article2);
console.log(body);
The result is as follows:
<body>
<section>
<article></article>
<article></article>
</section>
<script src="script.js"></script>
</body>
Task 19: Create the h2.heading elements, and add them to the corresponding article tags.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
let article1 = document.createElement("article");
let article2 = document.createElement("article");
let article1Heading = document.createElement("h2");
article1Heading.setAttribute("class", "heading");
let article2Heading = document.createElement("h2");
article2Heading.setAttribute("class", "heading");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
section.appendChild(article1);
section.appendChild(article2);
article1.appendChild(article1Heading);
article2.appendChild(article2Heading);
console.log(body);
The result is as follows:
<body>
<section>
<article>
<h2 class="heading"></h2>
</article>
<article>
<h2 class="heading"></h2>
</article>
</section>
<script src="script.js"></script>
</body>
Task 20: Add the text node "this is the article [1/2] heading" to the corresponding article element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
let article1 = document.createElement("article");
let article2 = document.createElement("article");
let article1Heading = document.createElement("h2");
article1Heading.setAttribute("class", "heading");
let article2Heading = document.createElement("h2");
article2Heading.setAttribute("class", "heading");
let headingText1 = document.createTextNode("this is the article 1 heading");
let headingText2 = document.createTextNode("this is the article 2 heading");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
section.appendChild(article1);
section.appendChild(article2);
article1.appendChild(article1Heading);
article2.appendChild(article2Heading);
article1Heading.appendChild(headingText1);
article2Heading.appendChild(headingText2);
console.log(body);
The result is as follows:
<body>
<section>
<article>
<h2 class="heading">this is the article 1 heading</h2>
</article>
<article>
<h2 class="heading">this is the article 2 heading</h2>
</article>
</section>
<script src="script.js"></script>
</body>
Task 21: Create the p elements, and add them to the corresponding article element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
let article1 = document.createElement("article");
let article2 = document.createElement("article");
let article1Heading = document.createElement("h2");
article1Heading.setAttribute("class", "heading");
let article2Heading = document.createElement("h2");
article2Heading.setAttribute("class", "heading");
let headingText1 = document.createTextNode("this is the article 1 heading");
let headingText2 = document.createTextNode("this is the article 2 heading");
let article1P = document.createElement("p");
article1P.setAttribute("class", "description");
let article2P = document.createElement("p");
article2P.setAttribute("class", "description");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
section.appendChild(article1);
section.appendChild(article2);
article1.appendChild(article1Heading);
article2.appendChild(article2Heading);
article1Heading.appendChild(headingText1);
article2Heading.appendChild(headingText2);
article1.appendChild(article1P);
article2.appendChild(article2P);
console.log(body);
The result is as follows:
<body>
<section>
<article>
<h2 class="heading">this is the article 1 heading</h2>
<p class="description"></p>
</article>
<article>
<h2 class="heading">this is the article 2 heading</h2>
<p class="description"></p>
</article>
</section>
<script src="script.js"></script>
</body>
Task 22: Add the text node "this is the article [1/2] description" to the corresponding article element.
// Selecting Elements
let body = document.querySelector("body");
let script = document.querySelector("script");
// Creating Elements
let section = document.createElement("section");
let article1 = document.createElement("article");
let article2 = document.createElement("article");
let article1Heading = document.createElement("h2");
article1Heading.setAttribute("class", "heading");
let article2Heading = document.createElement("h2");
article2Heading.setAttribute("class", "heading");
let headingText1 = document.createTextNode("this is the article 1 heading");
let headingText2 = document.createTextNode("this is the article 2 heading");
let article1P = document.createElement("p");
article1P.setAttribute("class", "description");
let article2P = document.createElement("p");
article2P.setAttribute("class", "description");
let description1 = document.createTextNode("this is the article 1 description");
let description2 = document.createTextNode("this is the article 2 description");
// Adding Elements to the DOM tree
body.insertBefore(section, script);
section.appendChild(article1);
section.appendChild(article2);
article1.appendChild(article1Heading);
article2.appendChild(article2Heading);
article1Heading.appendChild(headingText1);
article2Heading.appendChild(headingText2);
article1.appendChild(article1P);
article2.appendChild(article2P);
article1P.appendChild(description1);
article2P.appendChild(description2);
console.log(body);
The result is as follows:
<body>
<section>
<article>
<h2 class="heading">this is the article 1 heading</h2>
<p class="description">this is the article 1 description</p>
</article>
<article>
<h2 class="heading">this is the article 2 heading</h2>
<p class="description">this is the article 1 description </p>
</article>
</section>
<script src="script.js"></script>
</body>